0x00 前言
在从使用next主题后,因为博客的加载缓慢问题,让我再次放弃的这个主题,而偶然的看到同事使用的蝴蝶主题,让我欢喜不已。因为这个主题真的太好看了,一下子吸引了我,而且整个博客加载的速度也是非常的快。不过由图床使用的是GitHub的图床,所有在图片加载这个方面还是有点慢。不过整理影响不是很大。这篇文章来给大家介绍一下,换了蝴蝶 主题后的一些小功能细节问题。
0x01 导航栏图标问题
导航栏栏图片,就是在导航栏的文字前面都有对应的小图标,不知道有没有人和我一样,因为增加了导航栏的功能菜单,但是苦苦的找不到对应的图标,让博客看起来不是很好看。
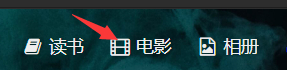
效果预览

实现步骤
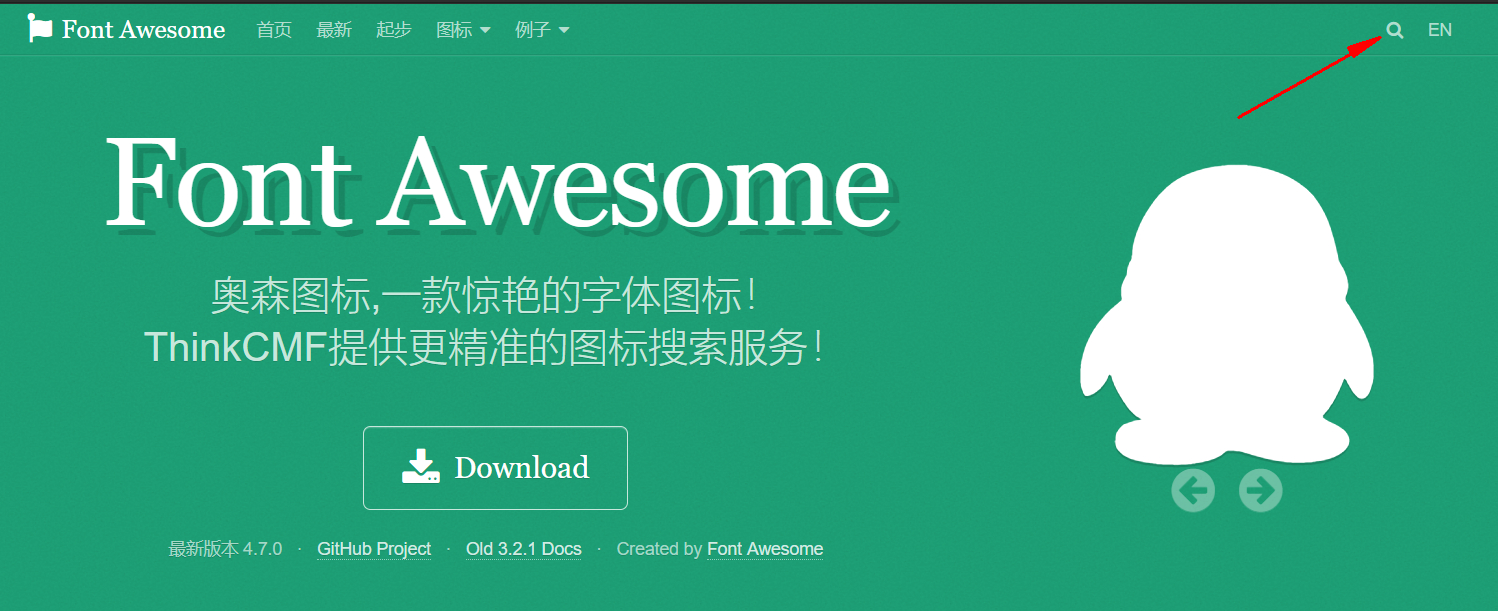
访问font_awesome网站,主页如下

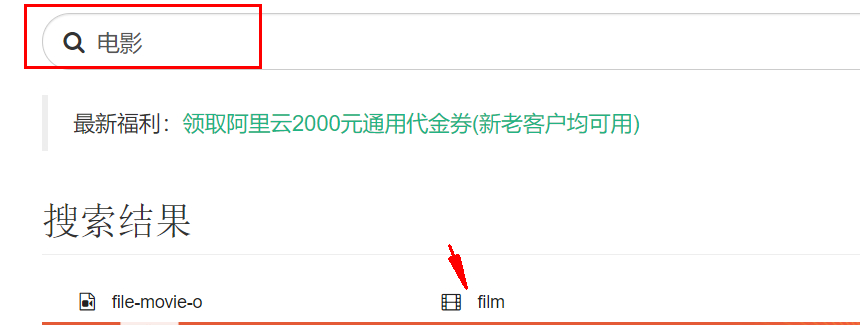
搜索想要的图标,比如电影

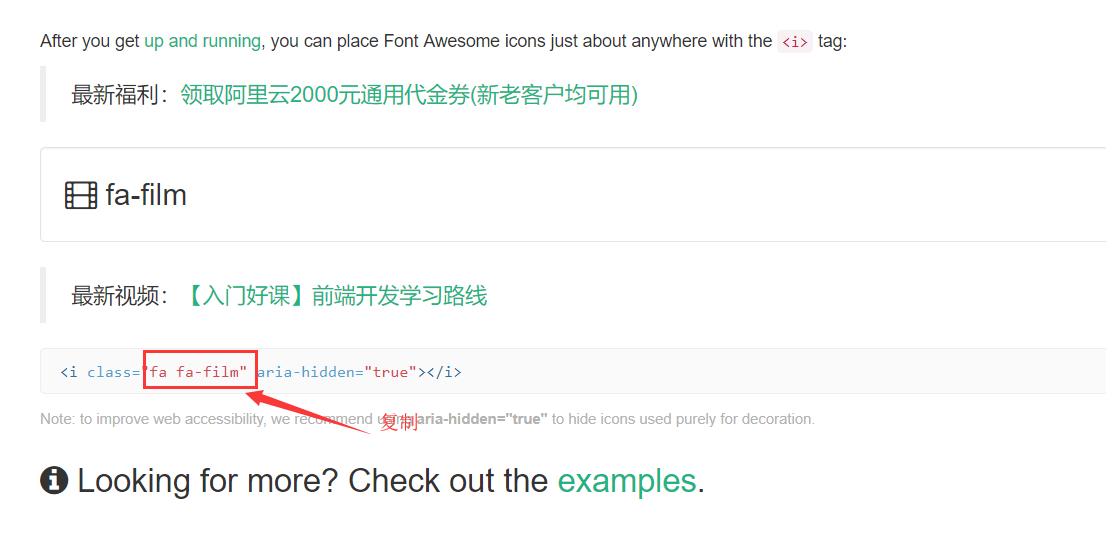
复制电影的代码

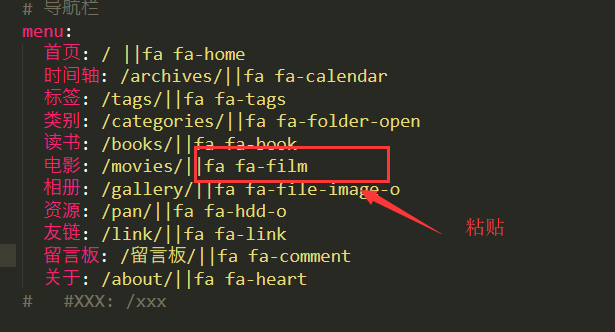
在主题的配置文件下替换掉后面的标识

然后刷新一下浏览器就能看到了
效果查看

0x02 分类目录二级目录
不知道大家有没有这样的苦恼,就是在写文章的时候,把很多文章都归类到一个大类中,到最后自己找文章的时候都不太好找,但是如果我们将文章都归类到一个二级分类,然后二级分类在归类到一级分类,这样的话是不是找起来更方便一点尼。
效果预览

实现步骤
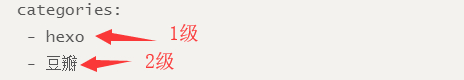
在每次写文章的时候,categories按照如下格式书写。第一个为一级,第二个为二级。理论上来说,还可以添加3级,4级分类目录,这个根据自己的喜好和实际需求了。

在每次写文章的时候,categories按照如下格式书写。第一个为一级,第二个为二级。
效果查看

0x03 hexo 部署出现问题
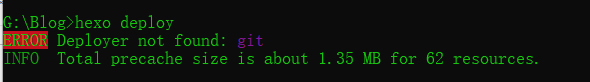
在使用hexo d或者hexo deploy Mingling 时,发现不能部署。
问题描述

解决方法
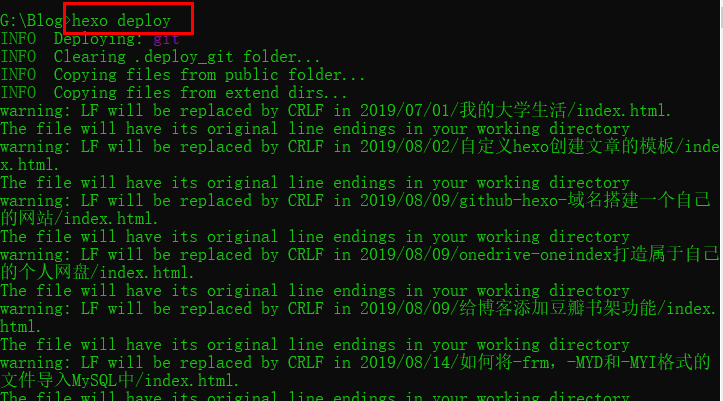
在博客根目录下,输入npm install --save hexo-deployer-git命令,
安装完成以后再次之行hexo deploy 一切正常

0x04 关闭page页面或者特定文章的评论
我们在写文章的时候,经常可能会碰到有些文章不需要增加评论的功能,那怎么去实现尼,其实hexo早就想到这点了,实现很简单,一条命令即可。
实现步骤
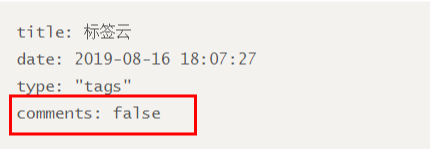
只要在文章的md或者page的md文件头中加入comments: false即可

注意:是comments 不是comment,单词别写错,第二个,false前面有一个空格
0x05 给Hexo正确添加RSS订阅
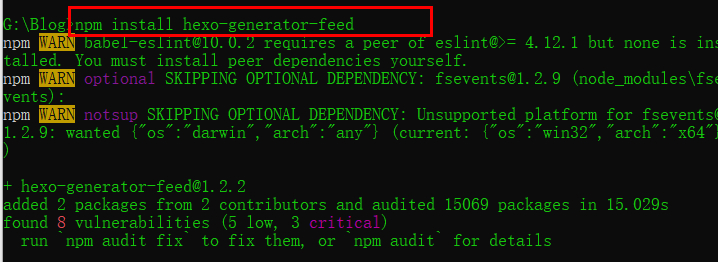
安装feed插件
在博客的根目录下输入npm install hexo-generator-feed命令安装,然后等待安装完成

添加配置文件
打开站点配置文件_config.yml,末尾添加以下配置
1 | # Extensions |
打开主题配置文件_config.yml,按Ctrl+F 搜索rss,添加配置
1 | rss: /atom.xml |
查看
输入一下命令,然后刷新一下浏览器即可
1 | hexo clean |


0x06 修改阅读时长,文章热度
实现步骤
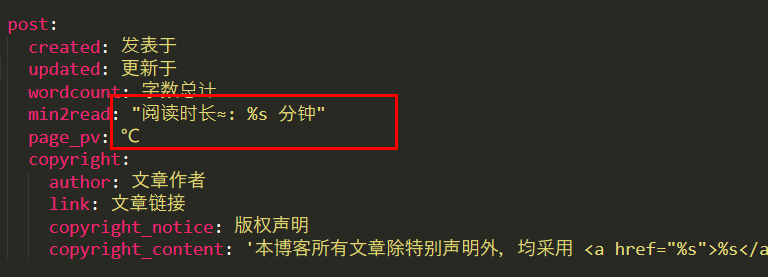
Butterfly/languages/zh-CN.yml 下,搜索post,然后按照下图修改即可

效果显示