0x00 前言
很多朋友之前使用七牛云作为自己博客的图床,但是在试用域名到到期后,所有的图片都挂掉了,造成了不必要的麻烦。今天给大家介绍 picbed+GitHub打造一个专属于自己的图床,将所有的图片都托管到GitHub上,写作时,只需要功按几个快捷键就可以完成图片的上传和展示,让你爱上创作。
0x01 前期准备
需要的东西:
GitHub账号
picbed图床工具
1.1 GitHub账号申请
出门右拐百度
1.2 新建图床仓库
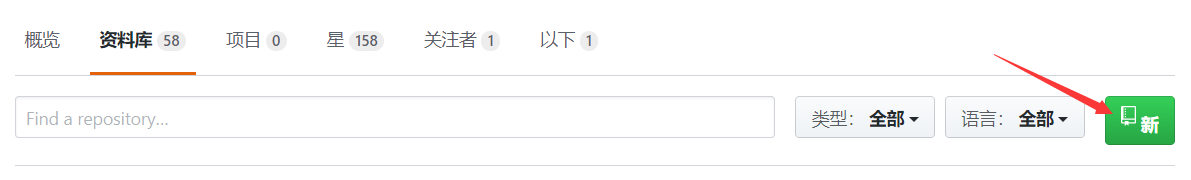
点击 git 主页右上角的 + 创建 New repository;

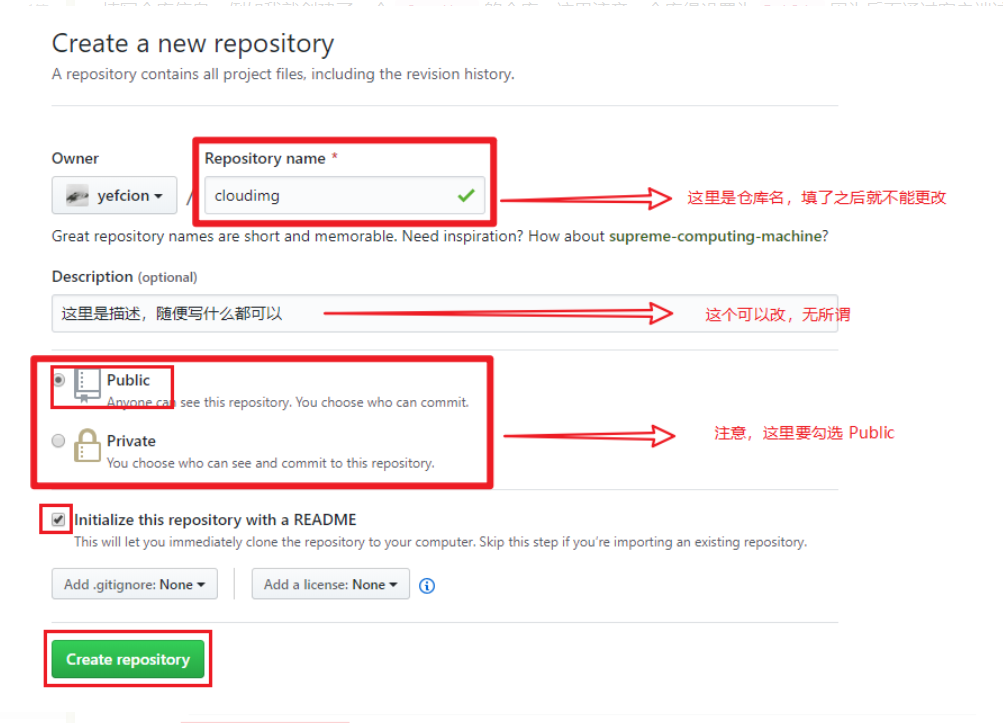
填写仓库信息,例如我就创建了一个 cloudimg 的仓库。这里注意,仓库得设置为 Public 因为后面通过客户端访问算是外部访问,因此无法访问 Private ,这样的话图片传上来之后只能存储不能显示。所以要设置为 Public。

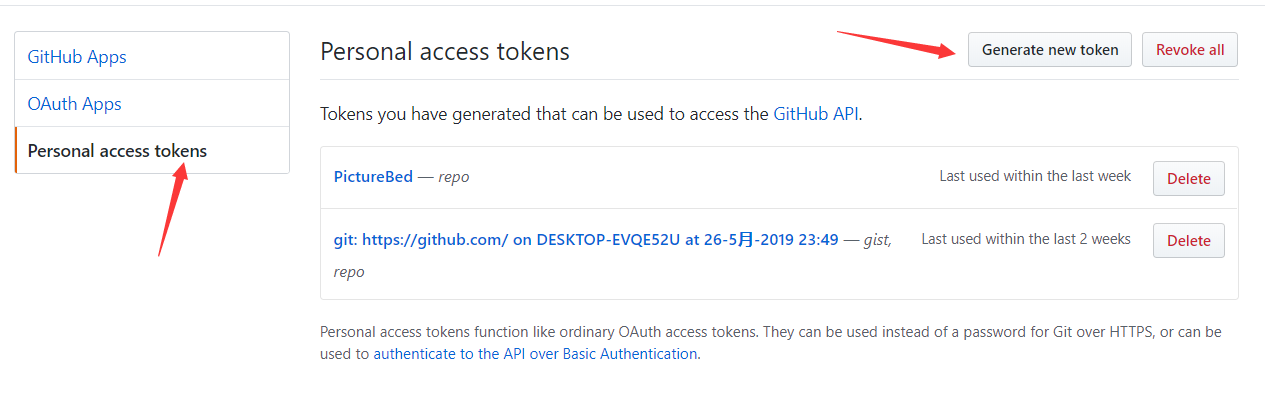
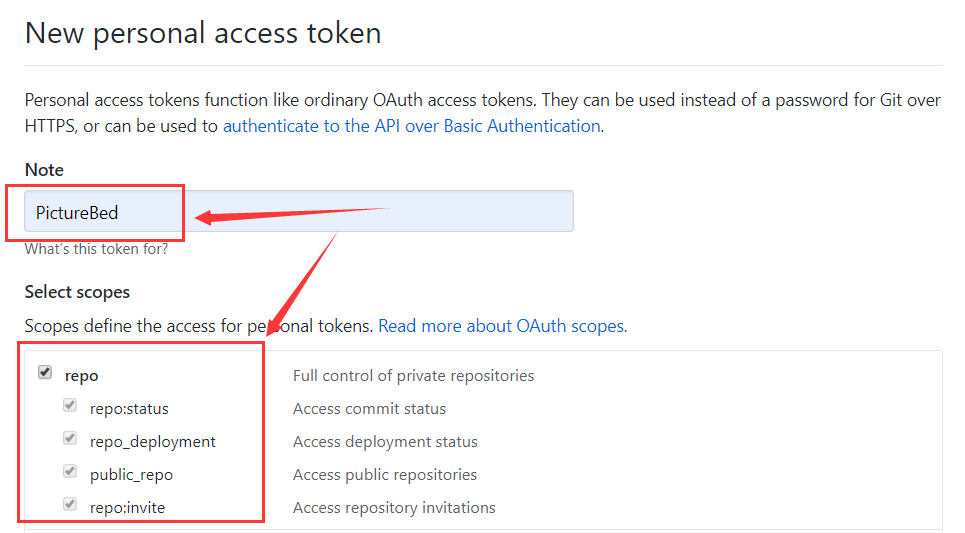
1.3 创建 token 并复制保存
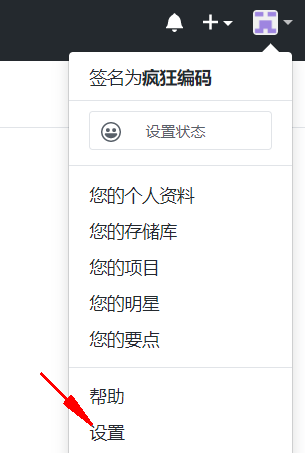
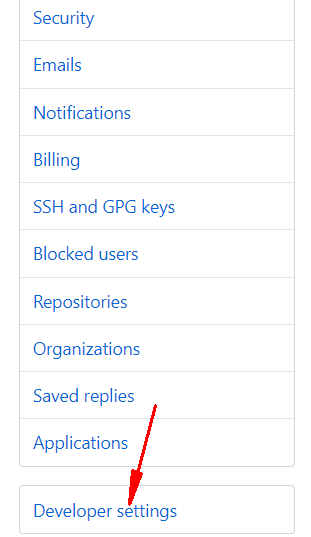
此时仓库已经建立,点击右上角头像,然后进入设置;





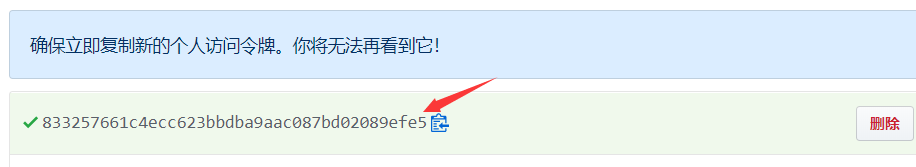
然后拉到下方创建,创建成功后,会出现下方的一串token,记得要复制,只会出现一次,不过实在忘记的话,可以删除了重新创建一个。

0x02 PicGo 客户端配置
2.1 PicGod的下载安装
PicGo (目前 2.0.4)是一个开源的图床工具,非常优秀。可以到 git 上下载,但下载速度太慢,所以我放了一个百度云的链接,速度快很多。
git地址:PicGo
Win版下载链接:百度云 密码:PicG
##2.2 PicGod的配置

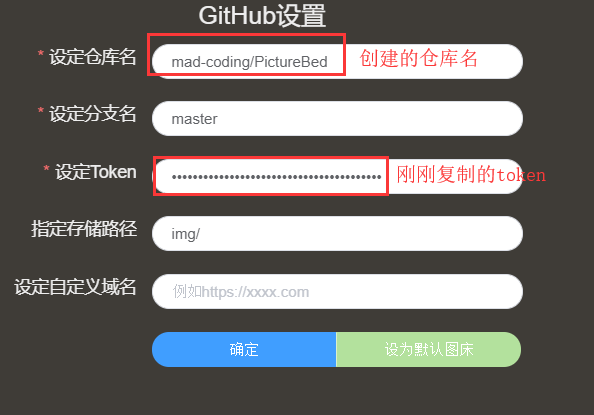
注意:设置自定义域名不要填,不然会一直提示上传图片失败,具体原因我也不知道为什么,在网上找的教程都配置了,但是我配置了以后上传图片总是失败,也算是一个大坑了,
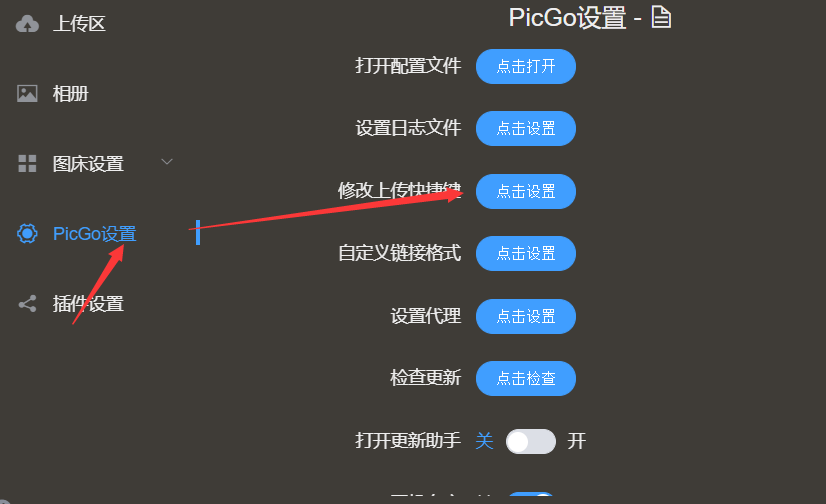
2.3 快捷键的设置

想用什么快捷键只需要在键盘上安装几个键然后点击确定就行了,我这里的快捷键是Ctrl+Shift+C

开启开机自启和使用时间戳将上传的文件重命名

安装插件
配置好上传快捷键以后,还需要安装一个autocopy插件,该插件可以在你上传成功后,自动生成Markdown语法的图片链接到剪切板,只需要复制到Markdown编辑器就可以预览图片,简直方便至极。只需搜索安装就行了。

上传成功的相册专区

如果图片的Markdown链接没有自动复制到剪切板,只需要在相册中重新点击一下对应图片下方的复制按钮即可。

0x03 吐槽
通过上面的操作,我们已经可以成功的将图片上传到GitHub了,但是有一点不得不吐槽一下,就是GitHub毕竟是国外的,所以我们上传到GitHub的图片加载的速度会有点慢,所以我就研究了一下微博图床,毕竟微博是国内的,然后就有了下面的事件。
配置好微博的图床

很开心的上传了图片,然后使用hexo本地加载一切正常,但是很奇怪的是部署到博客中的时候,浙西图片全部都显示404,我当时的心情是这样的。

然后我又不得不重新将图片的链接换成了GitHub图床上的链接才恢复正常。
0x04 参考链接
https://www.jianshu.com/p/9d91355e8418
###

